Planificació
Durant la definició de l’enfoc i estratègia de les proves, cal determinar, entre d’altres (al Pla Mestre de Proves):
- Quines combinacions de dispositius, resolucions i sistemes operatius provarem?
- Quins elements verificarem?
Quins objectius hi ha?. L’objectiu de les proves d’adaptabilitat web o responsive és validar les vistes en diferents dispositius, per comprovar que el disseny (estructura, imatges, colors, …) s’adapta correctament als diferents dispositius.
Ex: Si una web en resolució de PC (1028x768 px) té 5 columnes, per una Tablet (800x600 px) necessitaria només 4, i en el cas d’un smartphone (entre 320 px i 480 px) les columnes serien 3

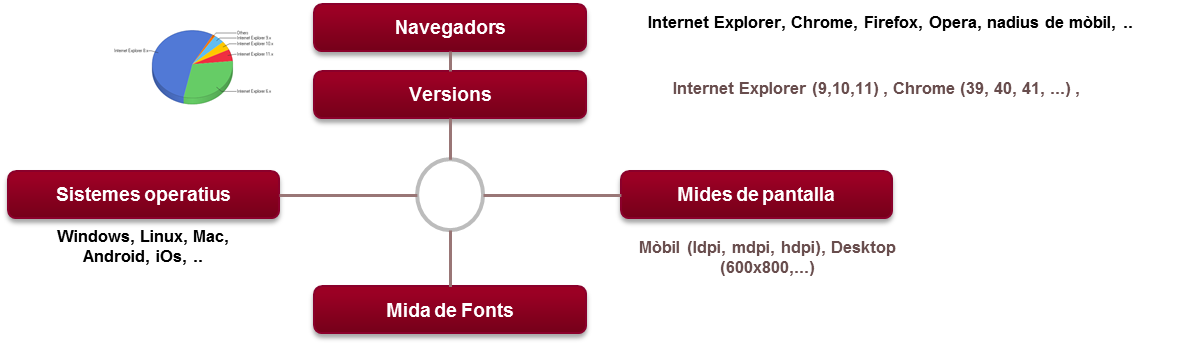
En aquestes proves, l’abast es defineix per les configuracions a provar (combinacions de navegadors i versions, sistemes operatius, resolucions, layout, …) i dels elements que verificarem durant les proves:
Considerar quines són les versions més usades en els navegadors: Navegadors més usats a la Generalitat i Referència wikipedia
Veure la guia d’eina Crossbrowsertesting - Configurar la matriu de dispositius
Disseny
Durant el disseny s’especificaran les navegacions o urls a validar.
Implementació
Veure la guia d’eina Crossbrowsertesting - Implementació
En aquesta guia es descriu addicionalment com usar una eina de suport desenvolupada pel CTTI per fer la validació de vàries urls a la vegada.
Execució
Durant l’execució s’ha d’accedir a les diferents urls en diferents configuracions (navegador i versions, sistema operatiu, …) i capturar les diferents sortides per a que posteriorement siguin analitzades i comprovar diferències en les sortides segons la configuració.
Veure la guia d’eina Crossbrowsertesting - Execució
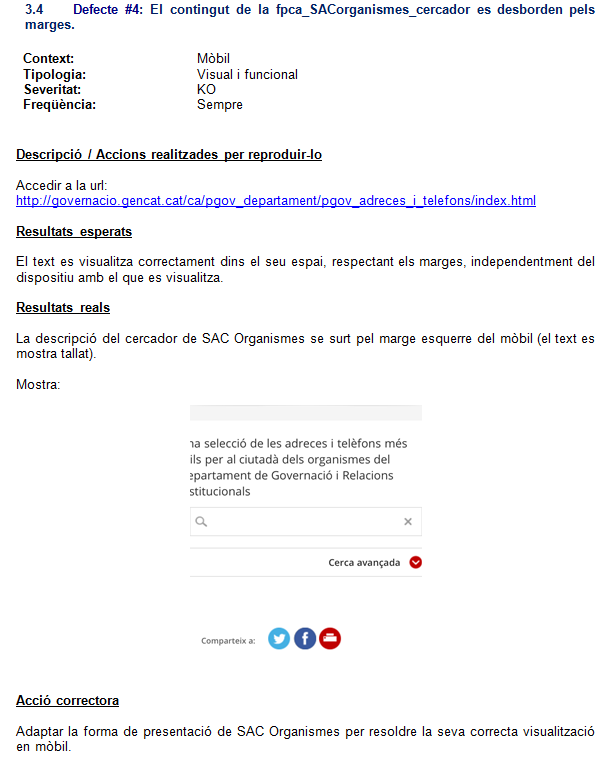
Incloure a l’informe de resultat de les proves un resum de l’avaluació i incloure el resum de defectes amb les configuracions que han donat error.
Exemple:

Avaluació
Avaluar les diferents sortides i comprovar si hi ha diferències (males indentacions, estils mal carregats, …).
Veure la guia d’eina Crossbrowsertesting - Avaluació