| Objectiu | Garantir la compatibilitat i adaptabilitat de les interfícies i aplicacions web en diferents dispositius, sistemes operatius, navegadors i resolucions de pantalla. |
| Criteris d'avaluació | Per a interfícies i aplicacions web adreçades a la ciutadania i a usuari intern Versions de navegadors, sistemes operatius, dispositius i resolucions de pantalla més utilitzats en els darrers 6 mesos i que cobreixin el 85-95% dels usuaris. Ciutadania • Per a un web/aplicació ja existent, les dades d’ús i llindars es poden extreure d’analítica (Google Analytics o qualsevol altra). • Per a un web/aplicació de nova creació o que no tenim dades d’ús, agafar les dades de Statcounter GlobalStats dels darrers 6 mesos a Espanya. Usuari intern • S’ha de garantir també la portabilitat amb els navegadors i versions que continuen vigents segons l’Estàndard pel full de ruta del programari. • Si no es disposa de dades d’analítica, agafar dades d’altres aplicacions utilitzades per un grup d’usuaris similars. |
| Mecanismes d'avaluació | L’eina corporativa per fer les proves responsives és BitBar. |
| Qui ho fa | Proveïdor En fase de planificació de projecte • Inclusió en el pla mestre de proves de validació del component creat o modificat. En fase de proves a PRE • Validació amb l’eina BitBar • Lliurament informe resultat de la validació |
| Qui ho valida | Responsable de la solució CTTI En fase de planificació de projecte • Revisió del Pla mestre de proves En fase de proves a PRE • Revisió i validació de l’informe de la validació • Acceptació al Quality Gate |
Què són?
Són aquelles proves que testegen que la visualització i el disseny d’una interfície web (estructura, imatges, tipografia…) s’adapten correctament a diferents dispositius, sistemes operatius, navegadors i resolucions de pantalla.
Les proves responsives han de tenir en compte els aspectes següents:
Quines combinacions provarem de:
• dispositius d’escriptori, mòbil i tauleta
• versions de navegadors
• versions de sistemes operatius
• resolucions de pantalla
Quins components i/o pàgines verificarem.
Tots aquests aspectes han de quedar reflectits al Pla Mestre de Proves.
L’eina corporativa per fer les proves responsives és Bitbar.
Criteris d’avaluació
Per decidir la matriu sobre la qual realitzarem les proves, cal tenir en compte les versions de navegadors, sistemes operatius, dispositius i resolucions de pantalla més utilitzats en els darrers 6 mesos i que cobreixin el 85-95% dels usuaris.
Interfícies i aplicacions web adreçades a la ciutadania • Per a un web/aplicació ja existent, les dades d’ús i llindars es poden extreure d’analítica (Google Analytics o qualsevol altra). • Per a un web/aplicació de nova creació o que no tenim dades d’ús, agafar les dades de Statcounter GlobalStats dels darrers 6 mesos a Espanya. Interfícies i aplicacions web adreçades a usuari intern • S’ha de garantir també la portabilitat amb els navegadors i versions que continuen vigents segons l’Estàndard pel full de ruta del programari. • Si no es disposa de dades d’analítica, agafar dades d’altres aplicacions utilitzades per un grup d’usuaris similars.
Analítica
Les versions de navegadors, sistemes operatius, dispositius i resolució de pantalla més utilitzats es poden trobar en dos informes, seleccionant com a rang de dates els darrers 6 mesos:
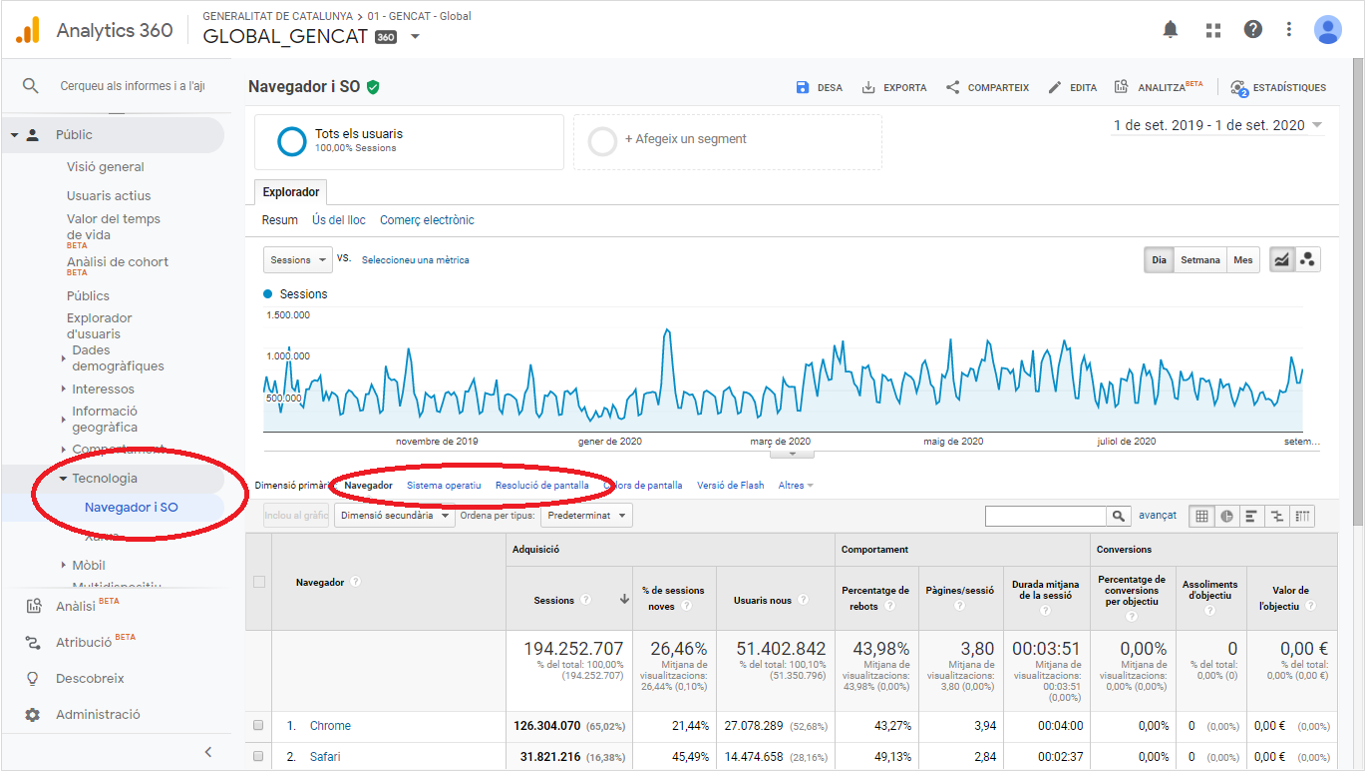
• Públic > Tecnologia > Navegador i SO.
• Públic > Mòbil > Visió general i Dispositius.
PÚBLIC > TECNOLOGIA > NAVEGADOR I SO

Les dades que mostra són:
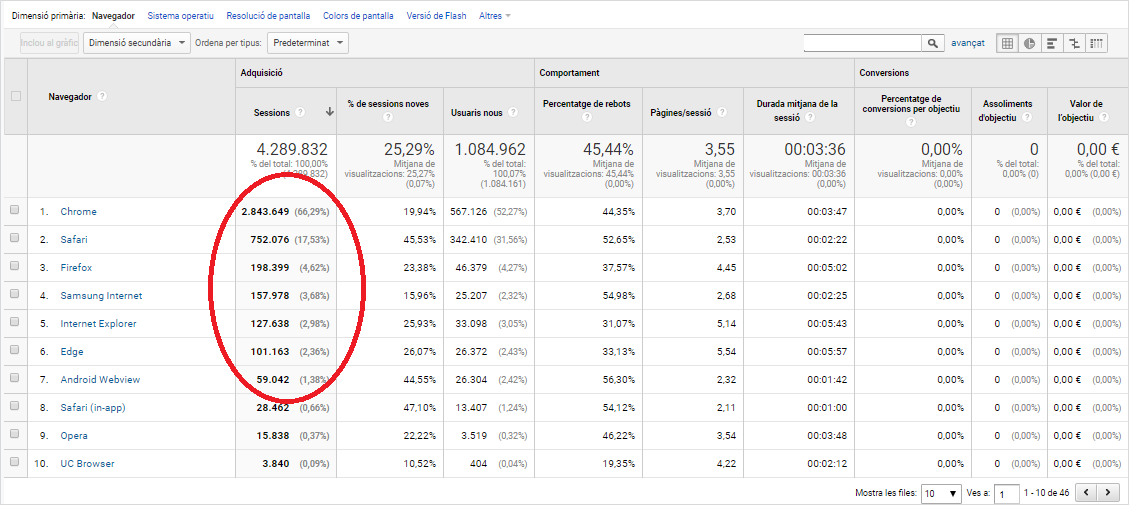
Navegador i versions de navegador

Exemple de llista de navegadors

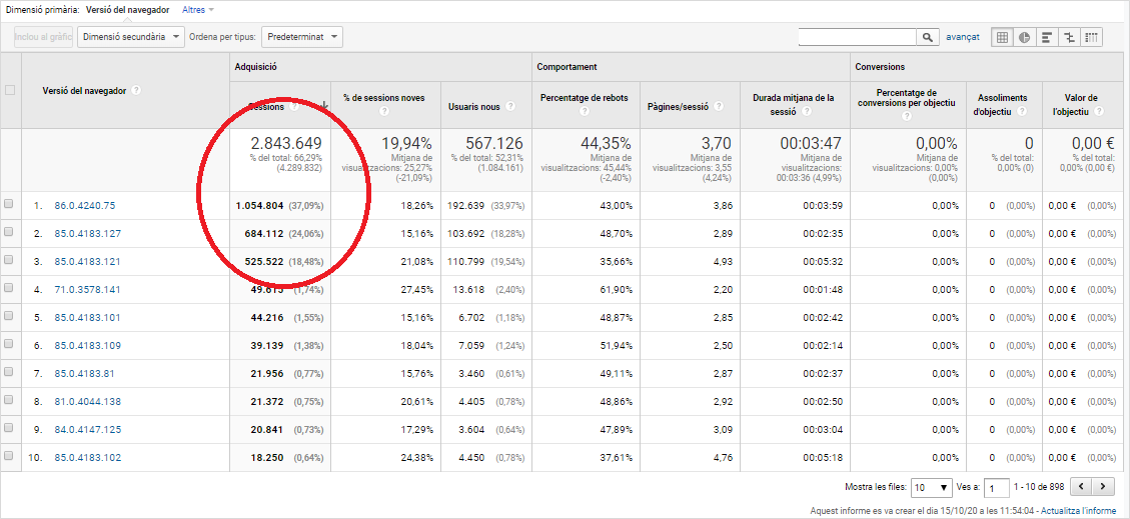
Exemple de versions del navegador Chrome
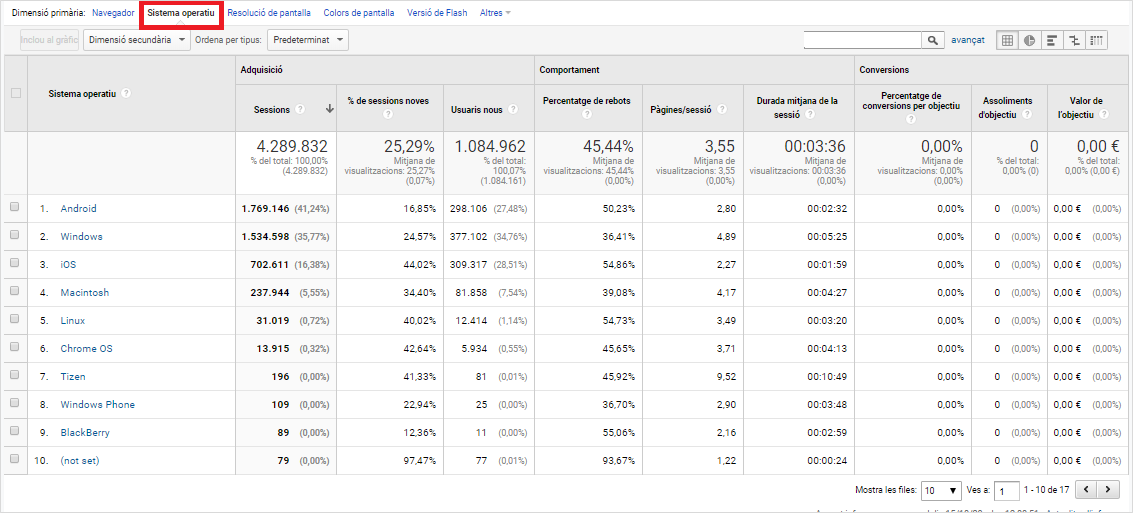
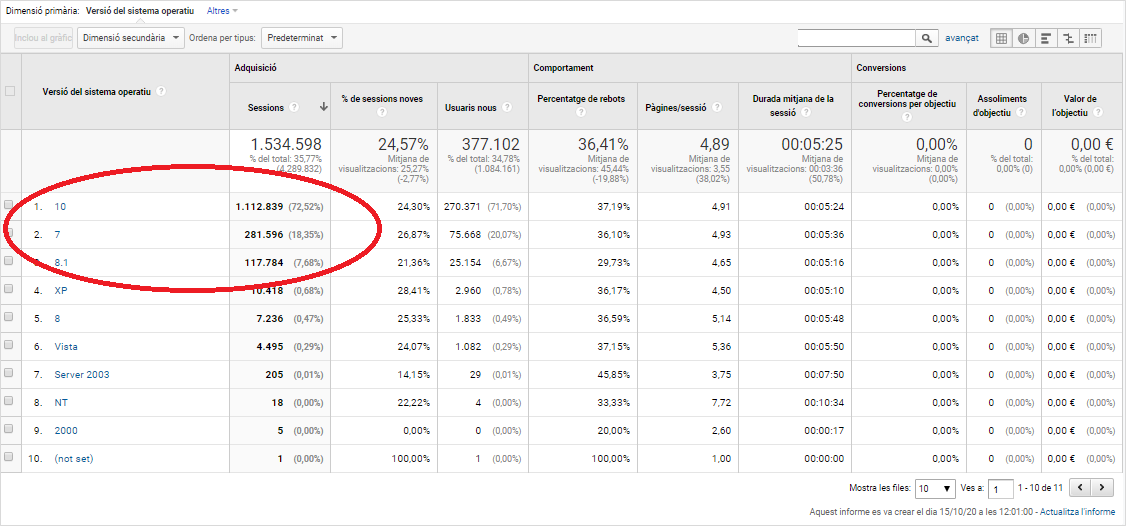
Sistema operatiu i versions de SO

Exemple de llista de SO

Exemple de versions del SO Windows
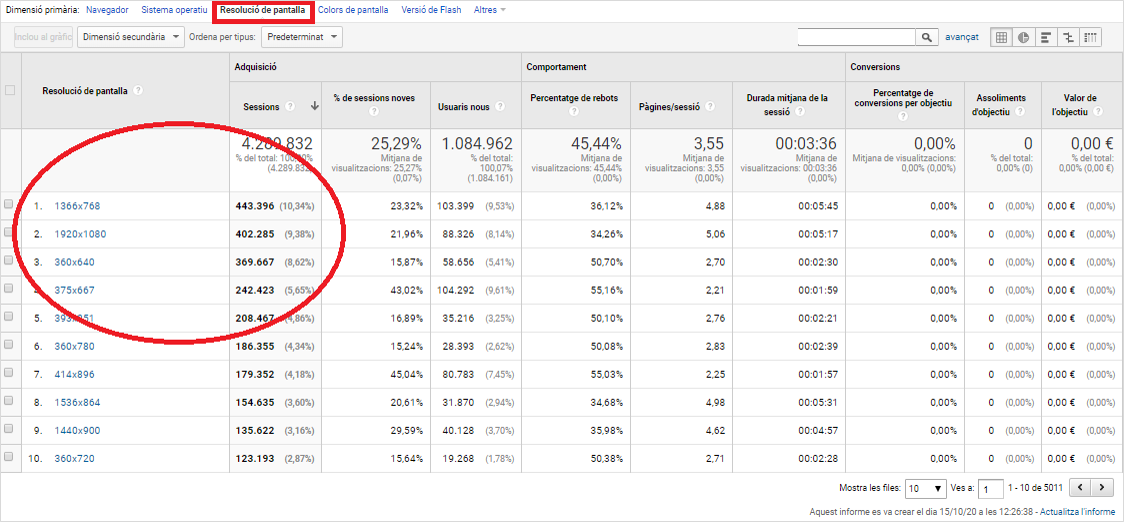
Resolucions de pantalla

Les resolucions de pantalla poden ser moltes. Es recomana agafar els extrems d’entre les més populars i, si cal, la intermitja.
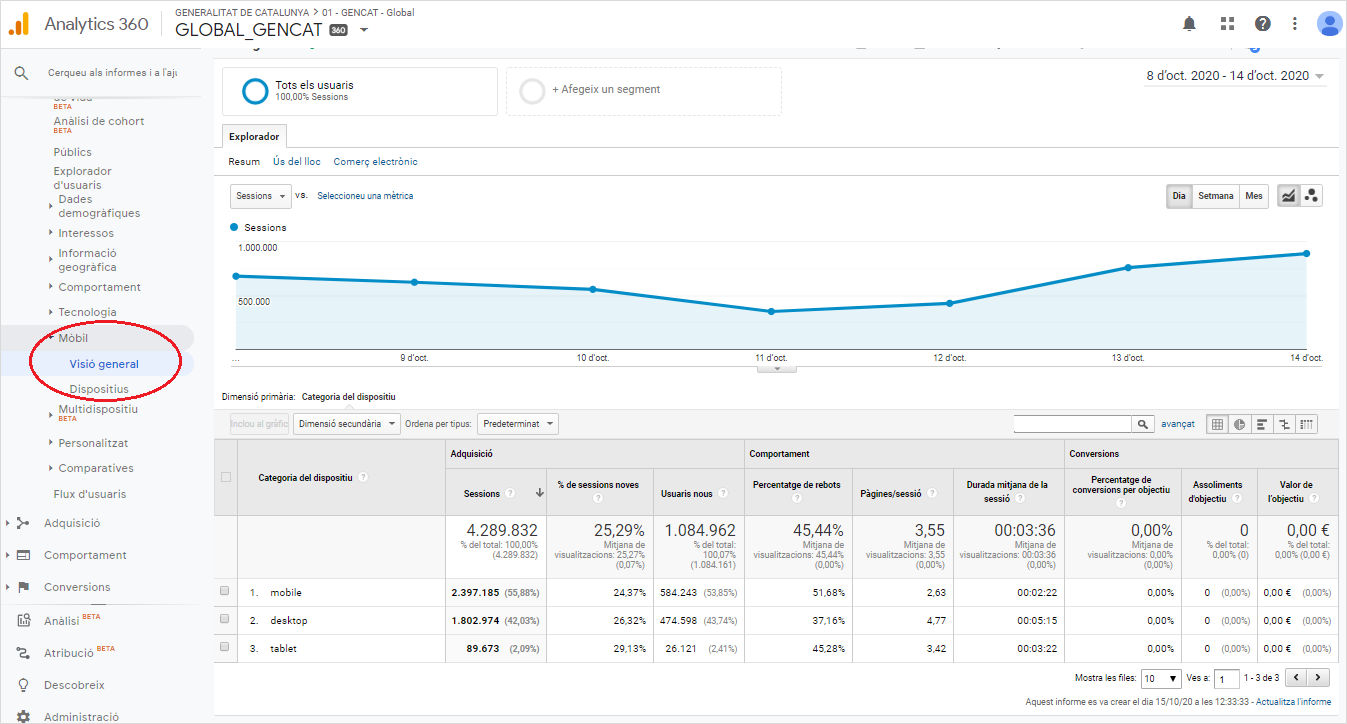
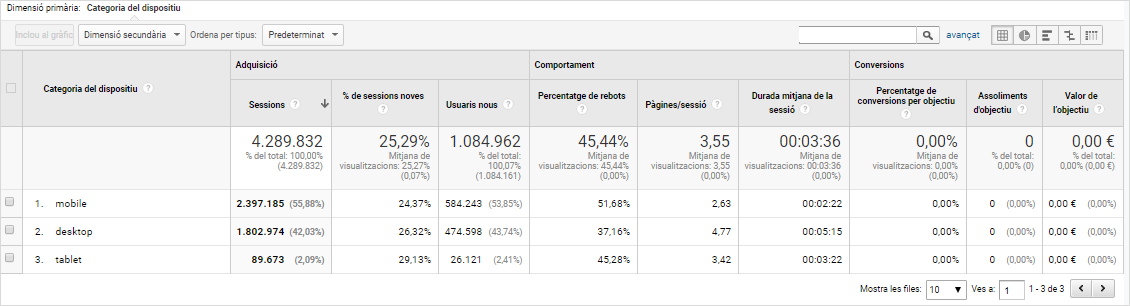
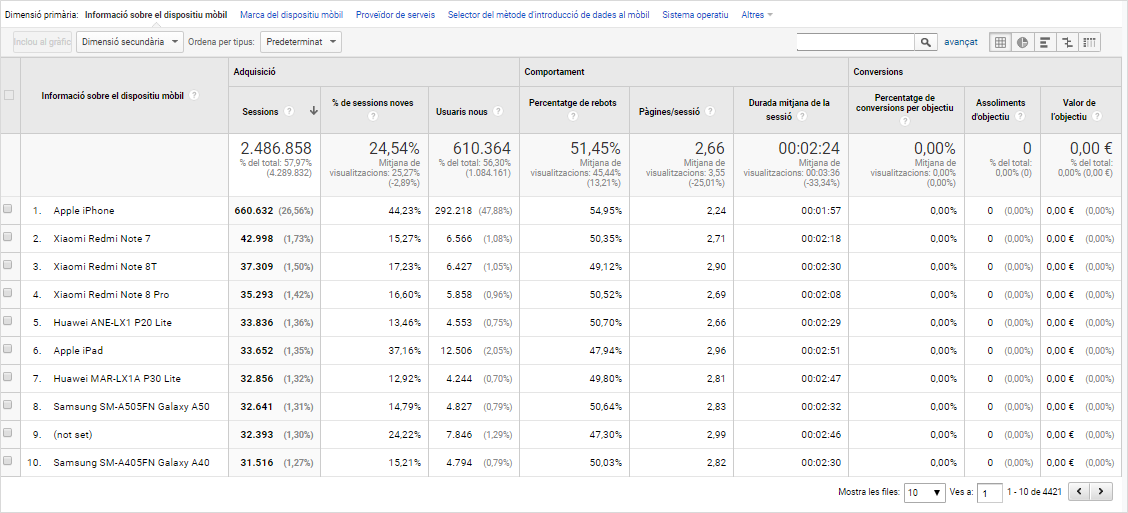
PÚBLIC > MÒBIL > VISIÓ GENERAL I DISPOSITIUS
Les dades dels dispositius es troben en aquest informe.



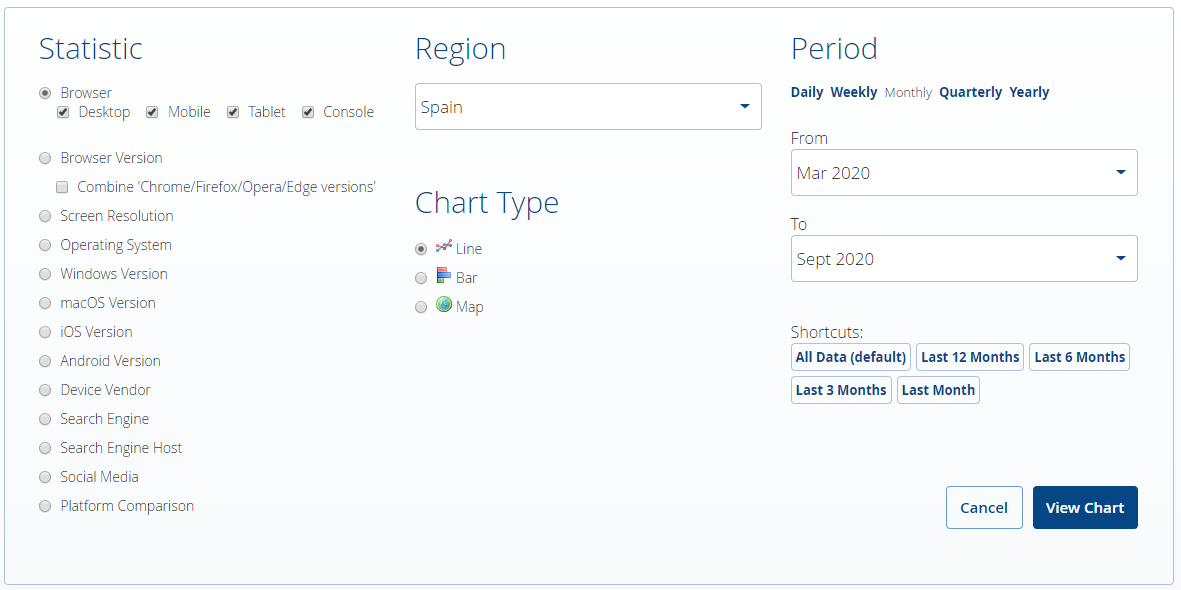
Stacounter GlobalStats
La taula ens permet seleccionar la regió, el període i les dades que volem veure:

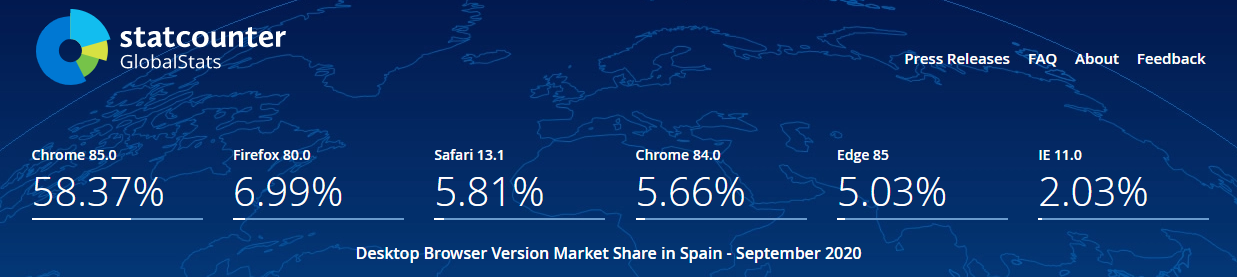
Exemples de navegadors i versions de navegador per escriptori.


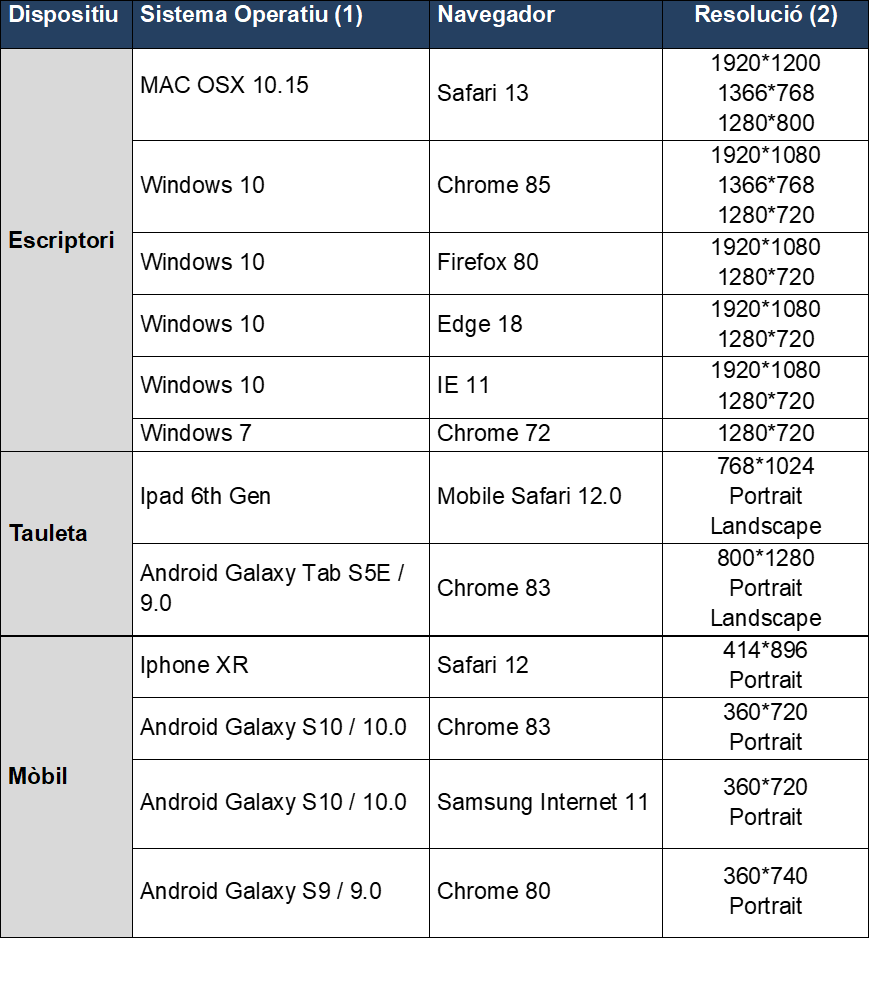
Exemple de matriu de referència (octubre 2020)
Matriu representativa dels dispositius, SO, navegadors i resolucions feta a partir de les dades d’analítica de web.gencat.cat i de Statcounter l’octubre de 2020, per fer proves responsives sobre noves pàgines de web.gencat.cat.

(1) La versió de SO no té perquè ser la més actual, es pot donar el cas que els nostres usuaris utilitzin dispositius que no tinguin les darreres versions de SO.
(2) Les resolucions de pantalla poden ser moltes. Es recomana agafar els extrems d’entre les més populars i, si cal, la intermitja.
Quan i qui realitza les proves
Les validacions d’adaptabilitat s’han de realitzar durant les fases de disseny i desenvolupament dels llocs web/aplicacions/intranets i, en qualsevol cas, abans de la seva posada en funcionament (a PRE).
El proveïdor és qui realitza les proves i lliura l’informe resultant al responsable de la solució de CTTI.
Eina d’avaluació
L’eina corporativa per a la realització de les proves és Bitbar.
Consulteu la guia d’ús per a la seva utilització.